퀵메뉴의 경우 자바스크립트를 사용해야하므로 반드시 스크립트를 JS파일로 만들어서 FTP로 업로드 한 후, 문서에 링크를 걸어주는 방법이 가장 안정적입니다.
먼저 퀵메뉴 구현을 위한 스크립트파일을 제작합니다.
1. 아래의 코드는 퀵메뉴를 위한 스크립트 입니다. 소스코드를 복사하여 js파일을 제작후, pc에 저장합니다. . ex)quick.js
퀵메뉴를 위한 html파일을 제작합니다.
ex) quick.html
제작한 html 파일과 html에 사용한 이미지파일 그리고 js파일을 FTP를 이용하여 업로드 합니다.
해당 파일을 사용할 페이지의 코디를 실행하여 업로드한 html파일을 <iframe>을 이용하여 불러옵니다.
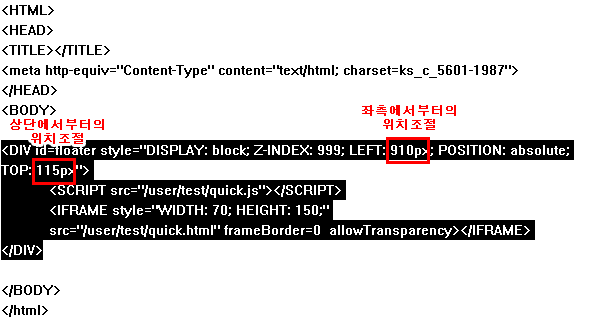
1. 아래의 코드를 복사한 후, 소스보기 뷰어를 통하여 코디에 복사합니다.
2. 코드를 복사한 후, 코디 편집뷰어상에서 <iframe>의 크기조절이 가능합니다.
3. 경로는 반드시 위져드상의 절대경로로 입력하세요
4. 코디의 소스보기를 이용하여 <div>의 위치값만 변경해주세요.(top좌표, left좌표)
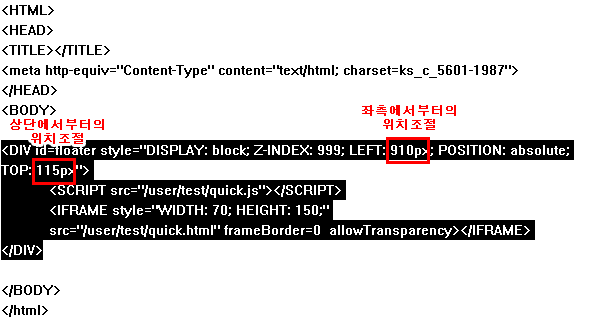
2. 코드를 복사한 후, 코디 편집뷰어상에서 <iframe>의 크기조절이 가능합니다.
3. 경로는 반드시 위져드상의 절대경로로 입력하세요
4. 코디의 소스보기를 이용하여 <div>의 위치값만 변경해주세요.(top좌표, left좌표)

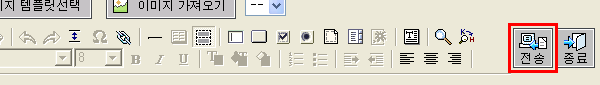
코디 좌측상단의 "전송"버튼을 클릭한 후, 브라우져에서 페이지 편집내용을 확인합니다.

소스상에서 직접 편집한후, 페이지 저장을 위해서는 반드시 편집뷰어로 돌아가야합니다.